关于万德
About us
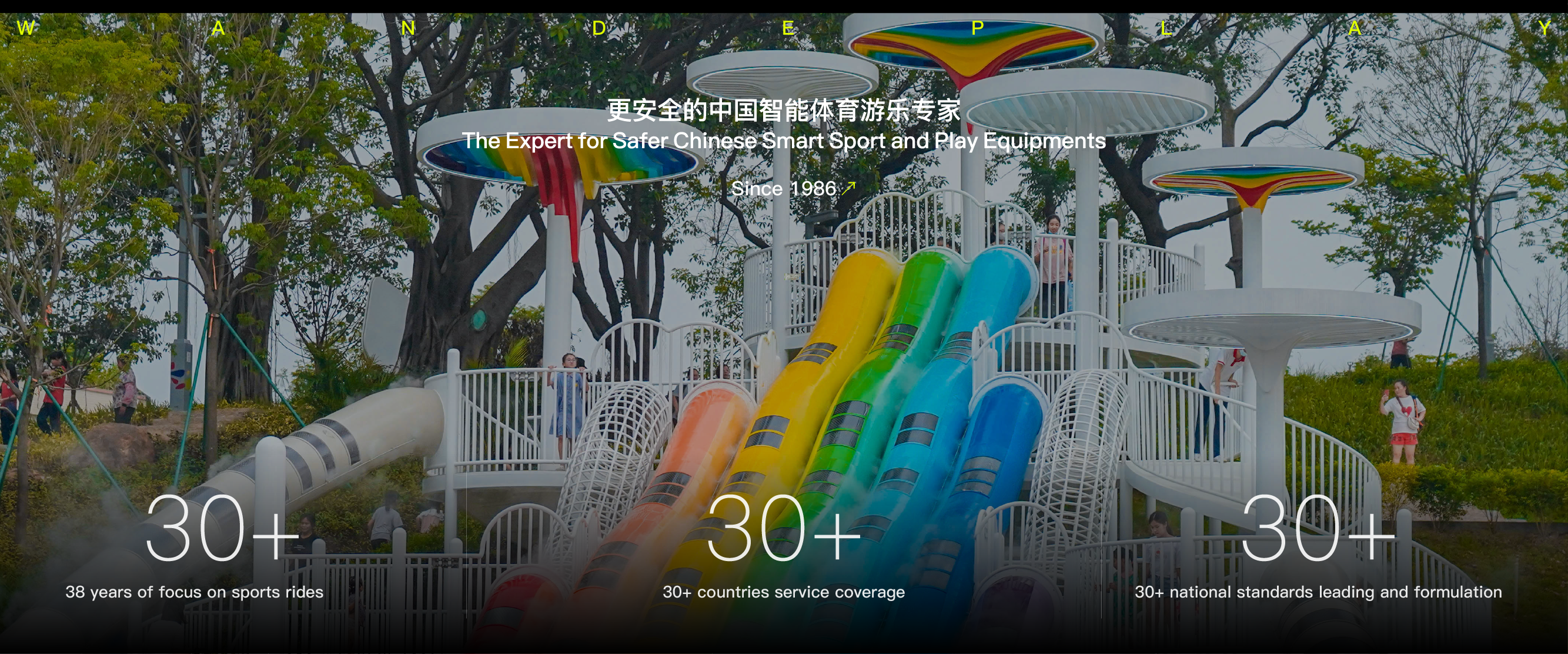
南京万德集团,始创于1986年,总部位于南京溧水,已在国内外分设立了10余家子公司,形成了公共体育、智慧文旅、体育教育三大核心业务板块。所承接的项目已覆盖市政、文旅、地产、校园、商业等多元业态领域,创造了众多行业经典,成功在全球100+城市落地2000+超级案例。 设计矩阵由多组项目经验丰富的资深设计强队组成。以创造美好健身场景,打造梦幻的童梦王国为目标,秉持以“创造极致用户体验”为核心理念,坚持实现设计作品从概念创意到最终落地的最高品质,以专业服务水准与完善的服务意识,将美学体验与内容传递相结合,为客户打造超现实体验感的沉浸式空间,创造意向不到的项目溢价值。 坚持用“整体性”和“一体化”的工作方法,提供超越价值的全托管式服务,与大悦城、万科、华侨城等全球优秀的企业形成了长期稳定的信任与合作关系。
1986
公司成立于1986年
400
余项专利技术
100
余认证及荣誉
30
余项国家标准
解决方案
The solution
新闻中心
News center
产品中心
Product center
合作伙伴
Partners